Hur ska man börja när man vill designa?
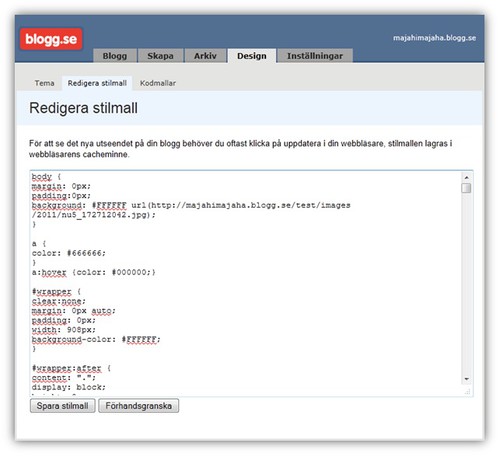
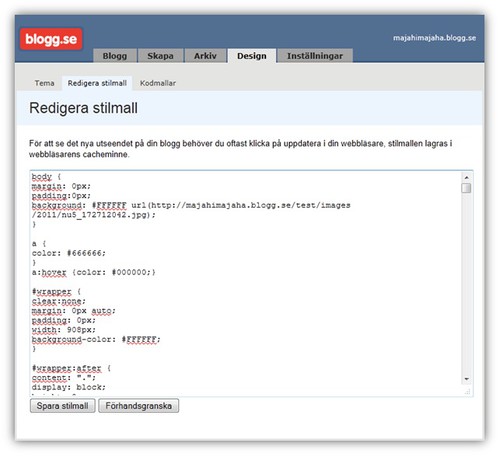
När jag hade startade min blogg för drygt ett år sen visste jag knappt hur man gjorde ett blogginlägg, men det var ju lätt att lista ut. Däremot första gången jag tittade i stilmallen fick jag typ en chock. Jag fattade verkligen inte hur dom där siffrorna, bokstäverna och tecknena som stod hullerombuller kunde styra bloggens utseende. Det är nog väldigt många som inte fattar nåt första gången dom tittar i stilmallen eller kodmallarna. Därför har jag tänkt ge ett tips om hur man kan börja.
 Börja med att ta hjälp av nån sida som t.ex. designadinblogg. Jag tycker att den sidan är väldigt bra och det är den som har ''lärt'' mig designa. Man kan säga att det är två olika språk som man använder sig av. I stilmallen är det css och i kodmallarna html. Jag kan inte direkt dom ''språken'' och vet inte heller allt om koderna. Jag kan bara lite grunder och mycket kan jag lista mig fram till. Så jag använder fortfarande designadinblogg och lär mig nya saker och för att komma ihåg hur jag gjorde gamla saker.
Börja med att ta hjälp av nån sida som t.ex. designadinblogg. Jag tycker att den sidan är väldigt bra och det är den som har ''lärt'' mig designa. Man kan säga att det är två olika språk som man använder sig av. I stilmallen är det css och i kodmallarna html. Jag kan inte direkt dom ''språken'' och vet inte heller allt om koderna. Jag kan bara lite grunder och mycket kan jag lista mig fram till. Så jag använder fortfarande designadinblogg och lär mig nya saker och för att komma ihåg hur jag gjorde gamla saker.
Nu efter ca ett år och efter att ha gjort ca 10 designer så ser jag alla koderna på ett helt annat sätt. Jag ser inte bara en massa tecken i en konstig ordning. För om man kollar närmare i koderna så är det faktiskt ord på engelska!!
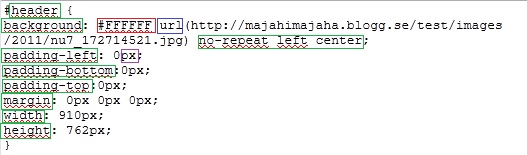
Om du tar t.ex. avsnittet som heter header (ser ut som på bilden).

*Sen tänker du ordet header, head betyder ju huvudet. Headern på en blogg är det som är längst upp, alltså huvudet...
*Background = bakgrund (i det här fallet bilden som är headern)
*No-repeat left center står för headerns placering. Alltså ingen upprepning, vänster, centrum.
*Padding-left betyder vart den ska sluta till vänster. Padding-bottom vart den ska sluta i nederkanten och Padding-top vart den ska sluta i överkant.
*Margin betyder marginalen och det vet jag inte vad det är...
*Width: bredden och height: höjden.
*Det som står i den röda rutan är en färgkod, dom börjar alltid med en fyrkant och sen sex siffror eller bokstäver.
*I den blå rutan står det url. Det är alltså adressen till din header.
*I den lila rutan står det px och det återkommer många gånger i det här avsnittet. Det står alltså för pixlar som är ett mått på datorn, typ som millimeter fast mindre.

Nu efter ca ett år och efter att ha gjort ca 10 designer så ser jag alla koderna på ett helt annat sätt. Jag ser inte bara en massa tecken i en konstig ordning. För om man kollar närmare i koderna så är det faktiskt ord på engelska!!
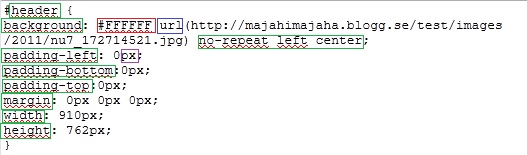
Om du tar t.ex. avsnittet som heter header (ser ut som på bilden).

*Background = bakgrund (i det här fallet bilden som är headern)
*No-repeat left center står för headerns placering. Alltså ingen upprepning, vänster, centrum.
*Padding-left betyder vart den ska sluta till vänster. Padding-bottom vart den ska sluta i nederkanten och Padding-top vart den ska sluta i överkant.
*Margin betyder marginalen och det vet jag inte vad det är...
*Width: bredden och height: höjden.
*Det som står i den röda rutan är en färgkod, dom börjar alltid med en fyrkant och sen sex siffror eller bokstäver.
*I den blå rutan står det url. Det är alltså adressen till din header.
*I den lila rutan står det px och det återkommer många gånger i det här avsnittet. Det står alltså för pixlar som är ett mått på datorn, typ som millimeter fast mindre.
- Varje avsnitt i stilmallen handlar om en sak. T.ex. bloggens bakgrund (body), headern (#header), inläggen (#content), menyn(#side).
- Kodmallarna styr vilka saker som är på bloggen och vart dom är t.ex. om man vill ta bort menyn eller byta sida på den så gör man det i kodmallen. Stilmallen styr hur sakerna ser ut. Så om man sen vill ändra texten , storleken eller färgen på menyn så gör man det i stilmallen.
- När man inte vet nåt om sånt här är det smartast att följa instruktioner på olika sidor för då kommer man till slut att börja förstå sakerna och sen kunna lista ut olika saker.
Kommentarer
Postat av: ronja
tacktack för tips!!!!!räddade mig
Trackback
